验证码的输入框和验证码图片在一行,用bootstrap原生的怎么写呢?
加一个
http://wenda.bootcss.com/question/229
bootstrap提供了成功执行、警告和错误信息的样式.
在使用该功能的时候需要引入以下几个文件:bootstrap.cssjQuery.js(需放在bootstrap.js之前)bootstrap.js(官方推荐引入的是bootstrap-alert.js)主要使用的样式:.span4.alert(默认样式).alert alert-successs.alert alert-error.alert alert-infohttp://blog.csdn.net/u014042066/article/details/30734259
text-center 居中显示 (Bootstrap)
text-center 实现块元素居中显示
text-right 实现块元素居右显示三、Bootstrap网格系统
1、网格系统是什么东西
Bootstrap把一个页面分为12列,通过指定数字就能够设置宽度。简单的示例:
363
显示效果如下:

当浏览器的宽度缩小时(为下面说明响应式做铺垫),显示效果如下:

要点:
1、row是容器,网格样式要放在row容器里面。
2、1个网页是12列。
3、一共有4个前缀的网格class前缀,分别应用于分辨率的设备。
图表如下:

2、响应式网格
示例说明:
3333
显示效果如下:

当浏览器缩小时:

当再进一步缩小时:

这就是所谓的响应式,说白了"响应式"就是根据浏览器的宽度来决定使用哪一个class,以上效果展示了响应式布局的原理:
- 当屏幕宽度u≥1200px时,bootstrap会自动选用col-lg-*这个class;
- 当屏幕宽度u≥992px时,bootstrap会自动选用col-sm-*这个class;
- 当屏幕宽度u≥768px时,bootstrap会自动选用col-md-*这个class;
- 当屏幕宽度u<768px时,bootstrap会自动选用col-lg-*这个class;
http://www.cnblogs.com/kissdodog/p/3929903.html
Default pagination
Simple pagination inspired by Rdio, great for apps and search results. The large block is hard to miss, easily scalable, and provides large click areas.
http://getbootstrap.com/components/?spm=5176.100239.blogcont72216.16.TJsaZ6#pagination
摘要: 实际上分页器或者分页组件在现实中都有广泛着的应用,照理来说老卫没有必要单独撰文来提这茬。事实是,我近期刚好在写一门关于Spring Data、Thymeleaf 3、Bootstrap 4 的应用课程,所以用了Bootstrap 4的样式,结果之前很多例如 Bootstrap 3 的表格、分页器啊之类的插件都不能很好的兼容,百度谷歌无果,而且 Bootstrap 4 还没有出稳定版本,官网的示例也是少的可怜,最终下决心要自己写个分页器了,所用到的技术就是 Spring Data、Thymeleaf 3、Bootstrap 4 。
原文同步至
实际上分页器或者分页组件在现实中都有广泛着的应用,照理来说老卫没有必要单独撰文来提这茬。事实是,我近期刚好在写一门关于Spring Data、Thymeleaf 3、Bootstrap 4 的应用课程,所以用了Bootstrap 4的样式,结果之前很多例如 Bootstrap 3 的表格、分页器啊之类的插件都不能很好的兼容,百度谷歌无果,而且 Bootstrap 4 还没有出稳定版本,官网的示例也是少的可怜,最终下决心要自己写个分页器了,所用到的技术就是 Spring Data、Thymeleaf 3、Bootstrap 4 。
分页器有哪些需求
中国式报表从来都是最复杂的,随意衍生而来的分页器要求也是错综复杂。本例为求把分页器原理告诉给大家,所以,将分页组件的抽象为以下通用的内容:
- 显示页码的列表;
- 该列表的第一项是“上一页”,最后一项是“下一页”;
- 当前选中的页码要高亮;
- 当当前页的上一页没有页码可选时,则“上一页”置为不可点击的状态;
- 当当前页的下一页没有页码可选时,则“下一页”置为不可点击的状态;
我们很容易就能找到一个 Bootstrap 分页器的设计原型,如下图:

你可以参考 Bootstrap 官网的介绍 ,但建议你不要直接用上面的样式,因为这个样式是 Bootstrap 3版本的。
最后,我找到的了Bootstrap 4 里面的样式,却不在官网 。感谢 项目带给程序员的开源、免费图书集合!Spring Data 能做什么
是 Spring Data 提供的一个分页器接口,提供了常用的方法,比如:
- List getContent(); // 返回分页后的数据的列表
- int getTotalPages(); // 总页数
- long getTotalElements(); // 总数据量
- boolean isFirst(); // 是否是第一个数据;
- boolean isLast(); // 是否是最后一个数据;
- int getNumber(); // 当前页面索引
构造一个 Page,通常需要传入一个 对象,所需参数为 (int page, int size),其中 page 就是 要请求的页面的索引,size 是页面的大小(一页最多有多少个数据)。
Spring Data 可以说提供了我们前端分页器所需要的所有元素了。
Thymeleaf 牛刀小试
Thymeleaf 作为模版引擎,其好处就是可以绑定数据源,并且根据数据源来渲染页面。最爽的莫过于根据绑定的数据列表来遍历生成页面元素,比如:
这个就是简单版本的分页器了,可以看到我们的分页器的“上一页”和“下一页”是固定不变的,中间根据 totalPages(总页数)来动态生成页面。同时,我们根据是否是当前页(number + 1)来设置样式是否高亮(active)。“上一页”和“下一页”是需要做一下判断的,若当前页是第一页(first)则“上一页”不能点击(disabled);如果当前页是最后一页(last)则“下一页”不能点击(disabled)。
考虑的再多一点
实际上,上面版本可以应付大多数的应用场景了。但是,可能会有点不完美,比如,我的页数很多怎么办?那么我们的分页列表可能被拉得很长了,领导们可能会不满意的!绝对要把这种不满意的情绪扼杀在摇篮里。
可以看到,假如要做得更加完美,则还需要考虑,当页数太多时,应该将某些用省略号。这就涉及到三种情况了:
- 当当前页页码接近首页时,省略号在后部出现;
- 当当前页页码接最后页时,省略号在前部出现;
- 最烦的要属于,当当前页在中部时,前部、后部都需要省略号;
带省略号的分页器
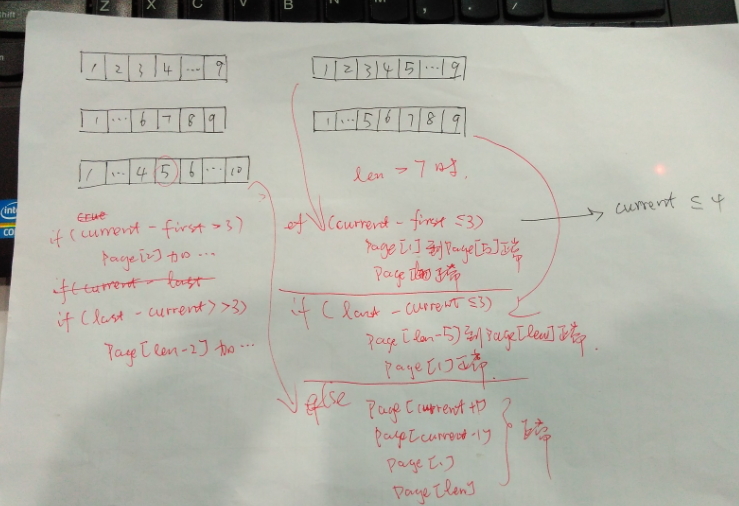
聪明的工程师们应该马上行动起来,大致的把算法画了个草图:

为求简单,我们预设页码的列表最多在 7 页(你也可以根据需要来改),也就是说,当 totalPages(总页数)超过 7时,我们才需要考虑省略号的事情。
- “上一页”和“下一页”的算法于我们上面的简单版本类似,这里就不赘述了。
- 当前页面页码小于等于4时,省略号在列表后部的倒数第二个出现;
- 最后一页与当前页面之差小于等于3时,省略号在列表前部的第二个位置出现;
- 其余情况,则当前页适中处于中间位置,省略号同时在列表第二个位置及倒数第二个位置出现。
实现方式如下: